The importance of website navigation through the lens of data:
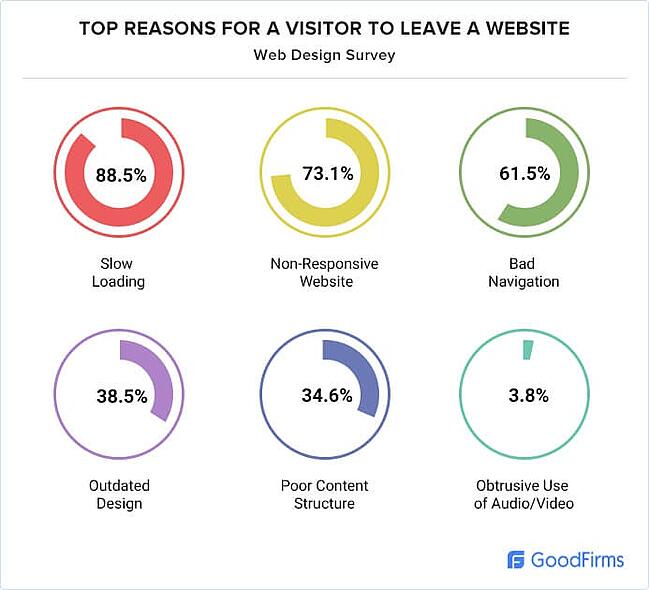
- 61.5% of users leave a website because of poor navigation.

- 84.6% of web developers consider a crowded website design as the most common mistake small businesses make.
- 38% of users look at a web page’s navigational links or layout when visiting the website for the first time.
- E-commerce: 71% of SMBs believe clients anticipate online transactions, and about the same percentage have an e-commerce presence.
- Tech and AI Investment: up to 50% SMBs increased sales and customer service technology spending last year.
- Digital Transformation: 75% of SMB executives think the changes they made last year would benefit them long-term.
However, your website is content-heavy. Furthermore, you need the rich content to convey your message. You’re worried that your target audience would leave the website without reading a word of it.
Don’t worry. Not all hope is lost. This article is here to help.
In the next five minutes, you’ll learn 6 ways to make content-heavy websites easily navigable.
This guide will discuss:
- Building a strong structure using Miller’s Law
- Getting rid of cognitive overload
- Adding photos and artwork
- Combining several types of content
- Going for an elegant and neat website design
- Spotting a natural group of items in the website content
6 ways to make content-heavy websites easily navigable
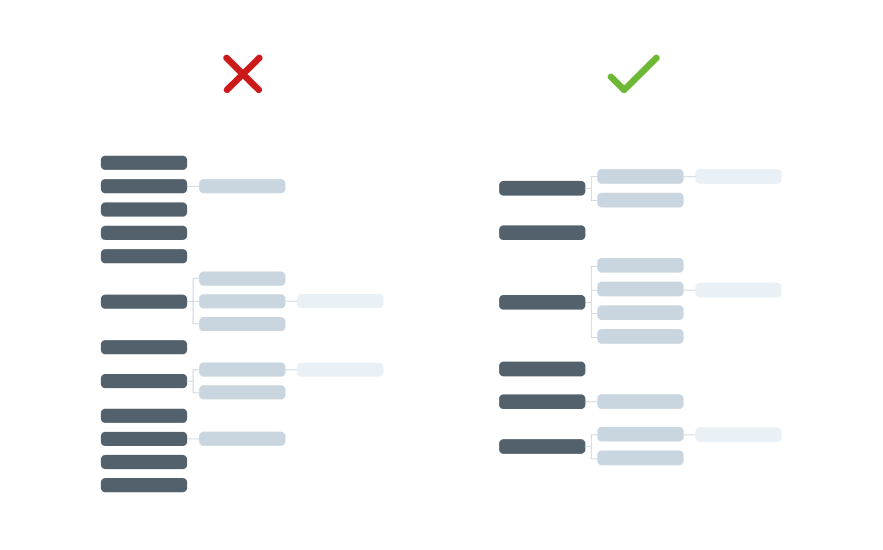
1. Use Miller’s Law to build a strong structure
Miller’s Law states the average person can keep up to 7 items in their working memory at any given time. Use the law to your benefit when developing content-heavy apps and websites.
How? Keep the number of website categories and tabs under or equal to 7. If you need to add more content, opt for adding subcategories. The process will drive the complexity down the navigation hierarchy.

Furthermore, when you’re planning the website layout, leave room for white space. This aspect is especially important for content-rich websites as white space will be one of the rare places to maximize the aesthetic appeal of such websites.
Furthermore, choose fonts that allow your audience to skim through your content and still receive the core message you want to achieve. If your audience doesn’t think:
- The text is too small
- The text is too hard to read
- The text is too squished
You’ve won the game.
2. Take care of the cognitive overload
If you place all the content above the fold, the user will suffer from an information overload and will find it harder to choose which action they should take.
The result? You lose the user and revenue. Thus, never put your users through a cognitive overload.
If you’re wondering how do you make a website easier to navigate, steering clear of cognitive overload is a pretty good answer. Here’s how you can do it:
Figure out which information is the most important for the user and offer that. Go for short and precise information that solves the user’s queries right on the spot.
Afterward, show them a glimpse of more detailed content and guide them to the content below the fold.
Here’s how you can achieve the same:
- Expandable content
- Carousels
- Modals
- Popovers
- External or internal links
Read More: 10 Common website design mistakes and how to avoid them
3. Include photos and artwork
Both photos and artwork offer a pleasant relief from a text-heavy UI. Use photos and artwork that add value to the existing content. Here’s how you can do it:
- Offer information in bite-sized pieces through a photo collage. Make sure every photo comes with a clickable link to a website section.
- Opt for a photo grid system layout. The layout serves the same function as a photo collage but makes even better use of space as well.

- Always use high-quality photos and optimize the photos for both web and mobile devices to receive the best result.
You can opt for plain graphics and monochrome backgrounds as well. The feature helps create a clean and simple website. Furthermore, you can convert the top-priority content of the website into larger photo links with tidbits of information on the side of the photo.
4. Mix and match multiple types of content
“How do I display a lot of information on a website without driving my target audience away?” A question every content-heavy website owner asks themselves.
Here’s the answer. Mix and match different types of content:
- Turn your blog into a mini-video
- Turn your Home section text-heavy content into a carousel
- Turn your text-based testimonials into video testimonials
With 83% of video marketers generating leads with the help of video content, this is the best thing you can do for your website.
Furthermore, make sure the website content is mobile-responsive. Miss that and you’ll be missing out on the 62.06% of website traffic that mobile devices generate.
5. Opt for an elegant and neat website design
Check out the three things you must keep in mind to achieve an elegant and neat website design:
- Go for a rigid main structure such as a tiled layout along with minimal subtext and layouts.
- Opt for revealing website content in succinct sections instead of a welcome page with a pull-down menu of options.
- Go for ample white space. Furthermore, use borders and boxes to categorize information as well. The process keeps the information neat and concise and never overwhelms the reader.
Read More: This is how you are losing money with your bad design
6. Identify natural groups of items
Develop iterations that each prioritize one group over others. Afterward, analyze and test the strengths and weaknesses of all the iterations.
Make sure you keep the questions or goals your audience has in mind when coming to your site at the center.
Furthermore, think of the language the audience would likely use. For example, a student coming to an educational institution’s website won’t speak the same language as an e-commerce buyer.
Ways to make content-heavy websites easily navigable – implement or lose your audience
94% of users confirm easy navigation is the most useful website feature for them. Thus, if you’re wondering why is it important for a website to be easy to navigate, you now have the answer.
Now that you know the 6 ways to make content-heavy websites easily navigable, the information will help you make a content-heavy website that’s easily navigable to your target audience.