The importance of website design through the lens of data:
- 90% of users abandon a site because of poor design.
- 73.1% of web designers confirm that non-responsive design is one of the top reasons why users leave a website.
- 94% of first impressions of a website depend upon the website design.
Thus, you must stay on top of your website design game at all times. How to do that? Following the trends is one of the best ways.
This article will help you with that. In the next five minutes, learn about the 5 website design trends to look out for to ace your website design.
5 website design trends to look out for
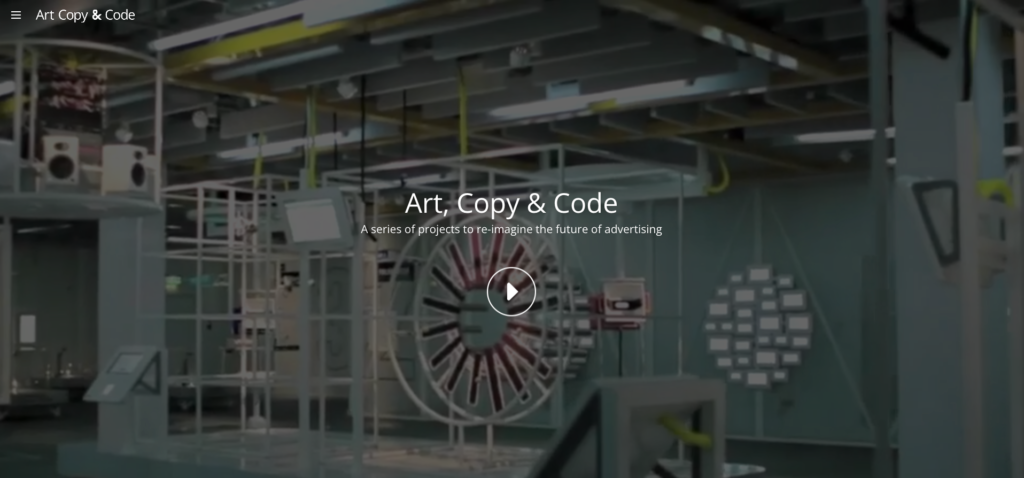
1. Videos in home page headers
Here’s why videos work:
- 80% of internet traffic comes from videos.
- Users retain up to 95% of messaging shared through video compared to a mere 10% through text.
- Mobile video consumption rate increases by 100% each year.
That’s why a modern website design must include videos. The best place to add the videos? In home page headers. Why? Users spend 15 seconds on websites on average. Thus, you must capture their attention fast to make them stay and hopefully buy from you.
Here’s what you must keep in mind while adding videos:
- Choose self-explanatory imagery over adding loud sounds. Imagine what a loud sound would do to your user if they were in a meeting room while the video plays.
- Opt for brief and precise statements over long lines of content.
- Run the video on autoplay instead of placing a play button.
- Offer a CTA button in the video to increase conversions.

2. Dark mode
Let’s see what the data says:
- 82.7% of users prefer dark mode in their OS of choice.
- Google now allows Chrome users to shift to dark mode.
- Dark mode extends the smartphone battery life by up to 30%.
Need more proof that dark mode will continue to be one of the most popular website trends?
Dark mode:
- Emits less blue light from the screen. Thus, users feel less strain in the eye even if they use the device for prolonged hours. The feature is especially beneficial if you have dry eye or increased tension headaches.
- Dark mode doesn’t suppress melatonin secretion — the hormone that’s responsible for our sleep — and helps us sleep faster and longer.
- Dark mode offers a better reading experience than light mode, even in low-light conditions. Thus, you won’t have to squint or strain your eyes.
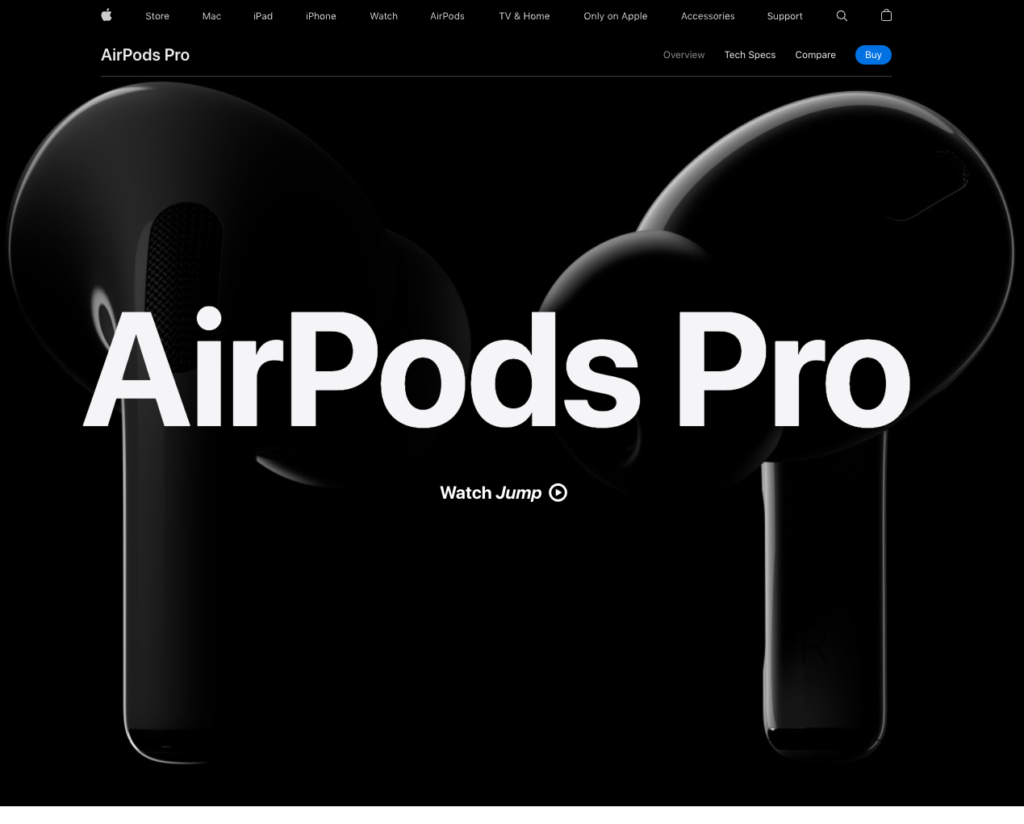
Thus, optimize your website for dark mode. If you need inspiration, check out how Apple uses the dark mode on their website below.

3. Parallax scrolling
The feature creates the illusion of layers and depth by using visual effects along with 2D scrolling. Parallax scrolling includes background designs that move slower than foreground designs to achieve the illusion of depth and layers.
Here’s how parallax scrolling benefits a website:
- Grabs the user’s curiosity and makes them scroll through the entire design. The process promotes longer page visit times.
- Attracts users with a sense of animation.
- Helps businesses to show more information without having to cram the information into a single screenshot.
- The combination of visuals and textual information drives people to take action. The process boosts conversion rates.
- The multiple layers offer the perfect setting for storytelling where the user can set the pace.
Check out an example of using parallax scrolling to highlight the multiple layers and depth of video games and animated films.
4. Augmented Reality (AR) experience
Here’s what the data says:
- 83.1 million U.S. consumers use Augmented Reality (AR) each month.
- 26% of smartphones support ARCore or ARKit.
- Augmented Reality boosts the conversion rates by up to 40%.
Read More: This is how you are losing money with your bad design
Here’s how Augmented Reality helps businesses:
- Offers a unique customer experience. Here’s an example. Tourists can point their smartphones at tourist attraction spots to see the physical and digital information at the same time.
- Prevents cognitive overload. Augmented Reality offers information in short summarized snippets to achieve the same. The process helps users to make better decisions without getting overwhelmed.
- Boosts user engagement. You can use Augmented Reality in interactive ads, store signage, catalogs, and scannable product labels to see similar results.
- Augmented Reality helps businesses stand out from the competition. Nike is a leading example in the same.
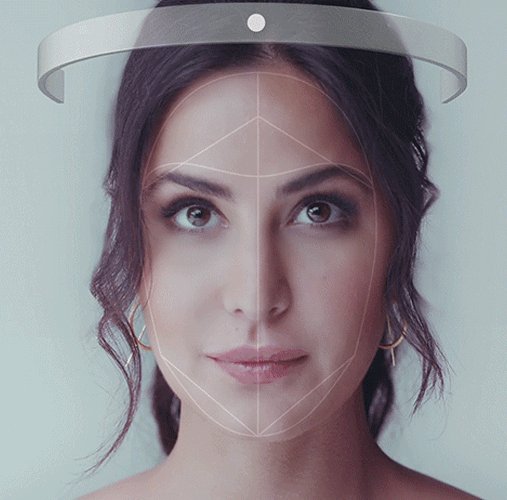
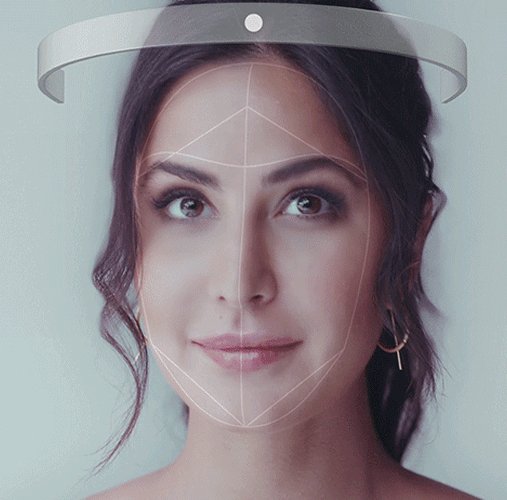
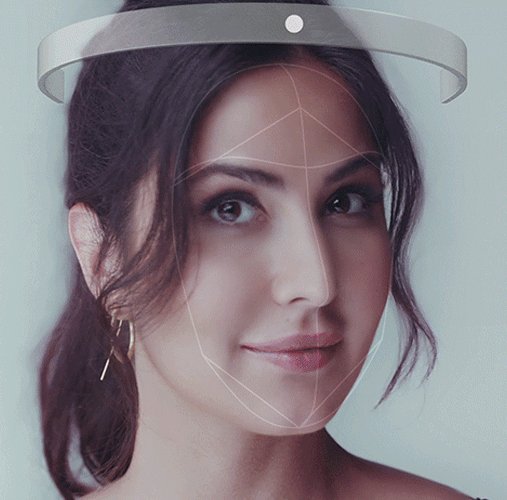
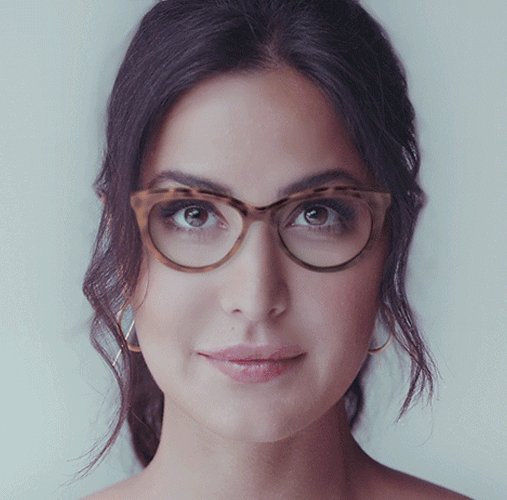
Check out how Lenskart uses Augmented Reality to allow customers to try different glasses prior to purchase.

5. Making use of 3D elements
Samsung. The Museum of the World. TAG Heuer.
What’s the common factor between the websites of these brands? They all use 3D elements.
If the giants in the game are doing it, you can be sure that using 3D elements will be among the future trends in web design and development.
Here’s how 3D elements help in attracting the user’s attention:
- 3D elements grab the attention of the users and make them interested toward your brand. 3D elements include everything from 3D images to mini-games.
- 3D elements are more engaging, eye-catching, and inspiring than 2D elements.
- 3D elements present a realistic look and evoke a sense of physical presence. Furthermore, 3D elements help the users to make more informed decisions.
- 3D elements help showcase the key components of the website.
- 3D elements make the CTAs more memorable and eye-catching.
Check out an example of including a 3D element with a quirky animation on the homepage.
Website design trends to look out for — stay ahead of the curve
Businesses spend a mere 30% of the total website budget on website design services. The number alone proves how little attention website design receives. Thus, if you can master the website design trends, you’ll stay ahead of the curve.
The 5 website design trends to look out for discussed in the article will offer you enough knowledge to offer the latest website design to your users and elevate your business.


